Difference between revisions of "Things to Know 2022.08"
Views
Actions
Namespaces
Variants
Tools
| Line 1: | Line 1: | ||
== Lexture â ï¸== | |||
Test [http://www.alanwood.net/unicode/enclosed_alphanumerics.html enclosed alphanumerics] ð«¡ | Test [http://www.alanwood.net/unicode/enclosed_alphanumerics.html enclosed alphanumerics] ð«¡ | ||
== Featured Projects ð¥ == | |||
ð Houdinis ê© | ð Houdinis ê© | ||
| Line 68: | Line 68: | ||
[https://vimeo.com/741802127 Prada Candy] | [https://vimeo.com/741802127 Prada Candy] | ||
== Reading ð Headlines ð° == | |||
[https://www.aswf.io/news/academy-software-foundation-launches-digital-production-example-library-as-newest-project-to-house-production-grade-content/ Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content] | [https://www.aswf.io/news/academy-software-foundation-launches-digital-production-example-library-as-newest-project-to-house-production-grade-content/ Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content] | ||
| Line 108: | Line 108: | ||
[https://www.mrsswainsartclass.com/uploads/2/5/4/1/25417466/6-1_-_visual_elements_compresspdf.pdf Visual Elements Excercises] | [https://www.mrsswainsartclass.com/uploads/2/5/4/1/25417466/6-1_-_visual_elements_compresspdf.pdf Visual Elements Excercises] | ||
== ð¦ Twitter ð¬ == | |||
[https://twemoji.twitter.com/content/dam/twemoji-twitter/Twitter_Social_Icon_Circle_Color.png.twimg.1920.png Twitter Rundown] | [https://twemoji.twitter.com/content/dam/twemoji-twitter/Twitter_Social_Icon_Circle_Color.png.twimg.1920.png Twitter Rundown] | ||
| Line 132: | Line 132: | ||
[https://www.stashmedia.tv/nando-costa-and-someform-explore-material-design-for-google/ more project info here] | [https://www.stashmedia.tv/nando-costa-and-someform-explore-material-design-for-google/ more project info here] | ||
== â == | |||
<youtube>QZbYPPxL4Bw</youtube> | <youtube>QZbYPPxL4Bw</youtube> | ||
[https://www.patrik-huebner.com/branding-with-data-generative-design-for-progressive-thinkers-in-the-creative-industries/ patrik huebner] | [https://www.patrik-huebner.com/branding-with-data-generative-design-for-progressive-thinkers-in-the-creative-industries/ patrik huebner] | ||
== Tips & .hips ð¡== | |||
== â¡ == | == â¡ == | ||
Revision as of 20:28, 3 September 2022
Lexture â ï¸
Test enclosed alphanumerics ð«¡
Featured Projects ð¥
ð Houdinis ê©
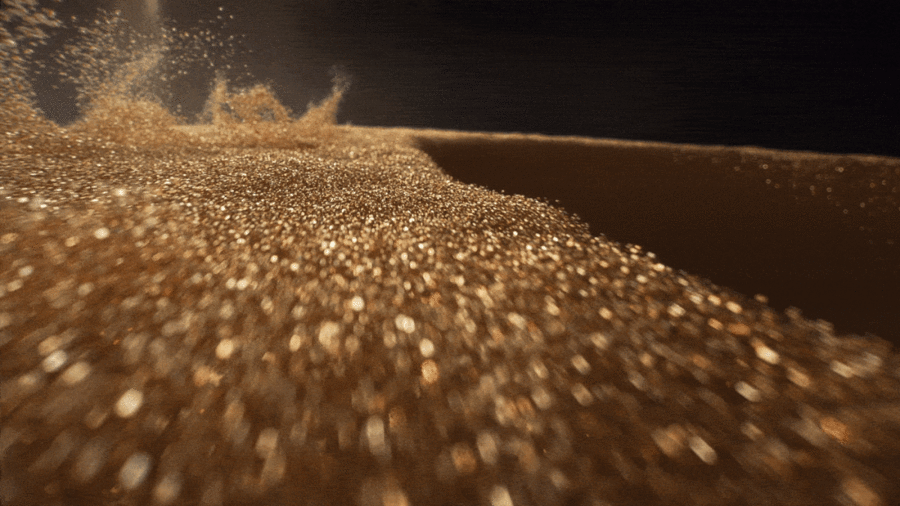
 5G風æ´ï¼Honor X10 online launch product video
5G風æ´ï¼Honor X10 online launch product video
P50-POCKET-PREMIUM-EDITION-IRIS-VAN-HERPEN
Moving Tree Generator with KineFX vol.1 Creation of trees and KineFX
https://www.behance.net/gallery/147487925/AZALEIA
a concept trailer for NZMOBILE
https://www.behance.net/gallery/143094225/Dell-Thunderbolt-Dock
https://www.behance.net/gallery/124789527/Growth-Connection
Reading ð Headlines ð°
Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content DPEL Links to Open Source Assets
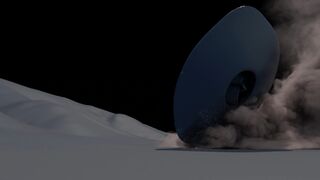
Example of using VDB clouds for layout and scene building
http://blog.rabidgremlin.com/tags/l-systems L Systems/
color arrangement in generative art
Autodesk plans to open source RV
Eiger Agency represents Amos Fricke, nice presentation of work
How capitalism took hold of graphic design, and how to escape from it
Computer Graphics-Computer Art by Herbert Franke.
Turing patterns, 70 years later
ð¦ Twitter ð¬
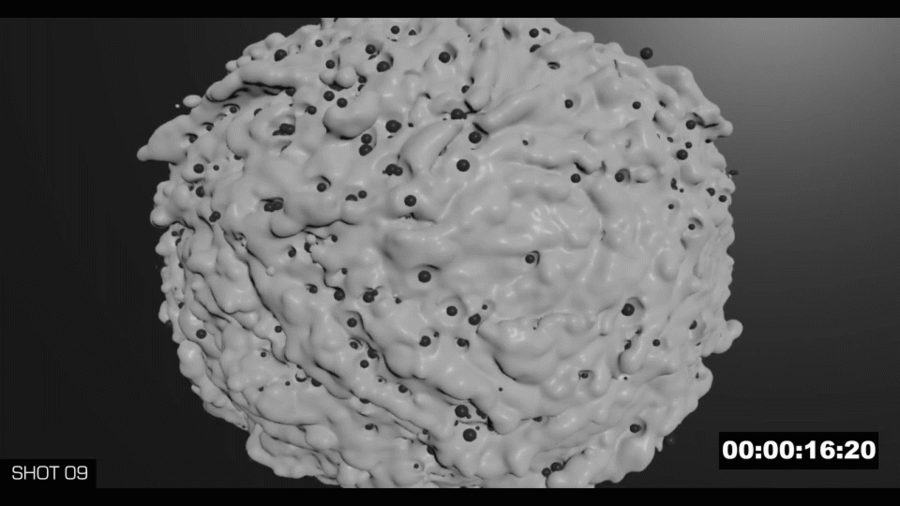
Illustration Style Micro Organism
view of storms building over Puerto Rico
 Google Design experiments inspired by Material Designcheck out nandocosta_art too!
Google Design experiments inspired by Material Designcheck out nandocosta_art too!
â
Tips & .hips ð¡
â¡
Look at this node for an example of compile and invoke.
⢠Community Showcase
ð Featured Posts
.wav ð½ð§
⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠âª