Difference between revisions of "Things to Know 2022.08"
Views
Actions
Namespaces
Variants
Tools
 |
|||
| (63 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== Lexture === | === Lexture â ï¸ === | ||
Test [http://www.alanwood.net/unicode/enclosed_alphanumerics.html enclosed alphanumerics] ð«¡ | Test [http://www.alanwood.net/unicode/enclosed_alphanumerics.html enclosed alphanumerics] ð«¡ | ||
Less Than Three | |||
< 3 | |||
â | |||
â
OnlyNaNsâ
| |||
=== Featured Projects ð¥ === | === Featured Projects ð¥ === | ||
ð Houdinis ê© | ð Houdinis ê© | ||
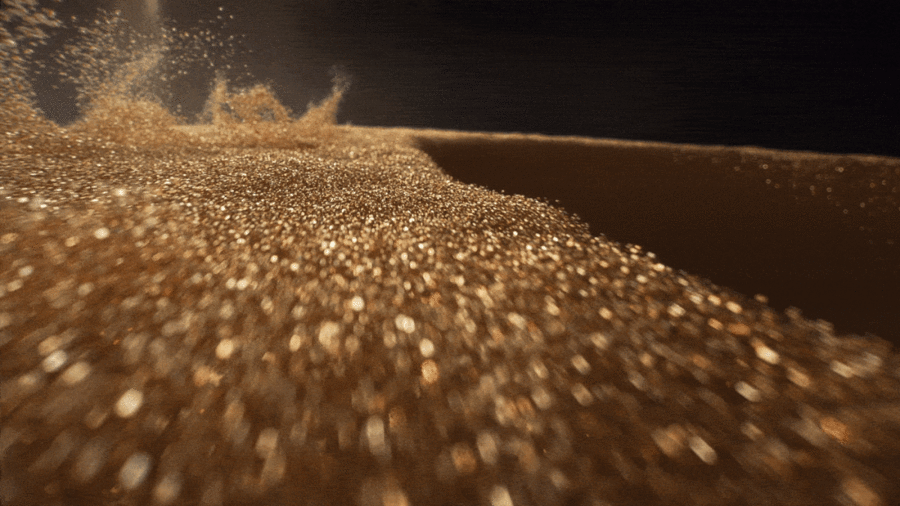
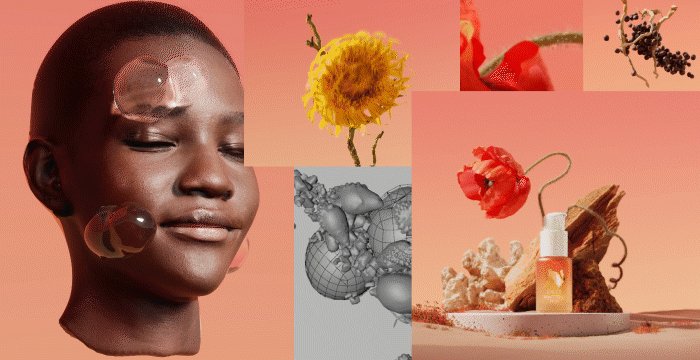
[https://www.behance.net/gallery/118818177/GOLD-MYRRH-ABSOLUTE GOLD-MYRRH-ABSOLUTE] | |||
[[File:4453cb118818177.609132e9ad55d.gif | 960px]] | |||
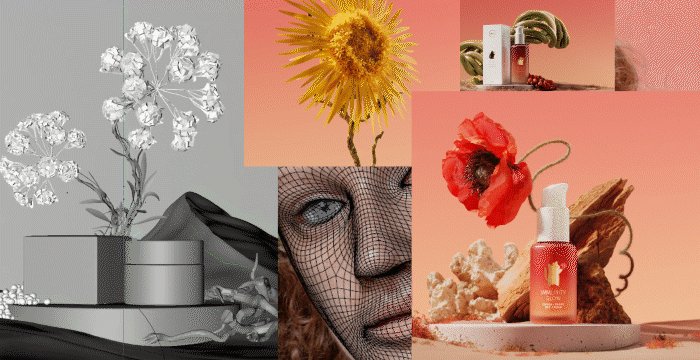
[https://www.behance.net/gallery/138473153/PLAYSTATION-5-PERIPHERALS PLAYSTATION-5-PERIPHERALS][https://twitter.com/Spaczech/status/1508384700653608966 ] | |||
[[File:cefda1138613329.6220f0ab9f431.gif | 960px]] | |||
[[File:cb3c5c121988003.60d0db26e8873.gif | 900px]] | [[File:cb3c5c121988003.60d0db26e8873.gif | 900px]] | ||
[https://www.behance.net/gallery/121988003/5GHonor-X10-online-launch-product-video 5G風æ´ï¼Honor X10 online launch product video] | [https://www.behance.net/gallery/121988003/5GHonor-X10-online-launch-product-video 5G風æ´ï¼Honor X10 online launch product video] | ||
<gallery mode="packed"> | |||
File:83c590150324445.62fa9e7e63edc.gif | |||
File:aaac78150324445.62fad56ae6c55.gif | |||
</gallery> [https://www.behance.net/gallery/150324445/P50-POCKET-PREMIUM-EDITION-IRIS-VAN-HERPEN P50-POCKET-PREMIUM-EDITION-IRIS-VAN-HERPEN] | |||
<gallery mode="packed"> | |||
File:Nope-Jean-Jacket-Render-1.jpeg | |||
File:Nope-Jean-Jacket-Final.jpeg | |||
</gallery> [https://www.thewrap.com/nope-gordy-sky-night-scenes-visual-effects-explained/] | |||
[https://mr5ivethou5and.tumblr.com/post/694121709950894080/abnerkrill-jean-jacket-call-him-jean-jacket Nope VFX] | |||
[[File:f417c4147740837.62cb9cac1bc1d.gif | 900px]] | |||
[https://www.behance.net/gallery/147740837/Samsung-QLED-Chain Samsung-QLED-Chain] | |||
[[File:30e327109894755.5fde4b35cbec4.gif | 900px]] | |||
[https://www.behance.net/gallery/109894755/Endless-Luxury-liquid-metal-simulation liquid-metal-simulation] | |||
[[File:f01a00151204135.630e337b6df74.gif | 900px]] | |||
[https://www.behance.net/gallery/151204135/-Metamorphosis-%28vivo-S12-teaser Metamorphosis] | |||
<youtube>5c3d_PICDAM</youtube> | |||
[https://www.behance.net/gallery/145986207/IWC-Ceratanium IWC Ceratanium] | |||
[https://www.field.systems/project/ailsa-bay-science-of-taste/ Field and Particles ð] | [https://www.field.systems/project/ailsa-bay-science-of-taste/ Field and Particles ð] | ||
[https://godofsuama.hatenablog.com/entry/2022/08/15/110000 Moving Tree Generator with KineFX vol.1 Creation of trees and KineFX] | [https://godofsuama.hatenablog.com/entry/2022/08/15/110000 Moving Tree Generator with KineFX vol.1 Creation of trees and KineFX] | ||
[https://www.artstation.com/artwork/Krndbx Pipe HDA] | |||
[https://xk.studio/XKR_001-PATCH XKR_001-PATCH] | |||
[http://www.gustavlarsson.nu/work/branch-generation/ Houdini Branch Generation] | [http://www.gustavlarsson.nu/work/branch-generation/ Houdini Branch Generation] | ||
| Line 27: | Line 69: | ||
https://www.behance.net/gallery/143094225/Dell-Thunderbolt-Dock | https://www.behance.net/gallery/143094225/Dell-Thunderbolt-Dock | ||
[https://vimeo.com/725847793 Human Potential R&D reel] | |||
https://www.behance.net/gallery/124789527/Growth-Connection | https://www.behance.net/gallery/124789527/Growth-Connection | ||
| Line 32: | Line 76: | ||
https://www.behance.net/gallery/141041717/Digital-Infection | https://www.behance.net/gallery/141041717/Digital-Infection | ||
[https://www.behance.net/gallery/149290891/Kitchen-Aid-Pistachio ] | [https://www.behance.net/gallery/149290891/Kitchen-Aid-Pistachio Kitchen Aid Pistachio] | ||
[http://www.williamarnold.tv/day-for-night-uproar day-for-night-uproar] | [http://www.williamarnold.tv/day-for-night-uproar day-for-night-uproar] | ||
| Line 44: | Line 88: | ||
[https://vimeo.com/741802127 Prada Candy] | [https://vimeo.com/741802127 Prada Candy] | ||
=== Reading ð === | [https://www.behance.net/gallery/135999935/Simba-Simba-Bed Simba Bed] | ||
[[File:c3f6df135999935.63015e93236e7.gif | 960px]] | |||
 | |||
[https://www.behance.net/gallery/118652445/Cage Cage] | |||
[[File:6d9e66118652445.608e89c663104.gif | 960px]] | |||
 | |||
[https://www.behance.net/gallery/147259543/People-Can-Fly-Weapons People-Can-Fly-Weapons] | |||
[[File:f9da95147259543.63171f2728b65.gif | 960px]] | |||
 | |||
[https://www.behance.net/gallery/121253363/Yope-Wild-Things Yope-Wild-Things] | |||
[[File:077bbe121253363.60c1ee458686d.gif | 960px]] | |||
 | |||
[https://www.behance.net/gallery/139620709/Verizon-Investor-Day-2022 Verizon-Investor-Day-2022] | |||
<gallery mode="packed"> | |||
File:a307f5139620709.6232bb3e12049.gif | |||
File:7a6322139620709.6232bb3e118fe.gif | |||
File:bcb308139620709.6232bb41b2e4d.gif | |||
</gallery> | |||
 | |||
=== Reading ð Headlines ð° === | |||
[https://www.aswf.io/news/academy-software-foundation-launches-digital-production-example-library-as-newest-project-to-house-production-grade-content/ Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content] | [https://www.aswf.io/news/academy-software-foundation-launches-digital-production-example-library-as-newest-project-to-house-production-grade-content/ Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content] | ||
| Line 53: | Line 116: | ||
http://blog.rabidgremlin.com/tags/l-systems L Systems/ | http://blog.rabidgremlin.com/tags/l-systems L Systems/ | ||
[https://tylerxhobbs.com/essays/2021/color-arrangement-in-generative-art color arrangement in generative art] | |||
[https://adsknews.autodesk.com/news/rv-open-source Autodesk plans to open source RV] | [https://adsknews.autodesk.com/news/rv-open-source Autodesk plans to open source RV] | ||
[https://scrapbox.io/computational-creativity/] | [https://www.ignant.com/2022/05/19/capturing-the-soul-of-a-space-20-questions-with-photographer-simone-bossi/ capturing-the-soul-of-a-space] | ||
 | |||
[https://scrapbox.io/computational-creativity/ computational creativity archive] | |||
[https://hosting.iar.unicamp.br/lab/luz/ld/C%EAnica/Hist%F3ria/A%20Brief%20History%20of%20Scene%20Design.pdf Scene Design] | [https://hosting.iar.unicamp.br/lab/luz/ld/C%EAnica/Hist%F3ria/A%20Brief%20History%20of%20Scene%20Design.pdf Scene Design] | ||
[https://www.instagram.com/p/ChioC8zvZiR/ What Makes an Effective Shot?] | [https://www.instagram.com/p/ChioC8zvZiR/ What Makes an Effective Shot?] | ||
[https://vimeo.com/370426989 Composition talk] | |||
[https://www.eigeragency.com/photo-video/amos-fricke/photo-video-cgi-products Eiger Agency represents Amos Fricke, nice presentation of work] | [https://www.eigeragency.com/photo-video/amos-fricke/photo-video-cgi-products Eiger Agency represents Amos Fricke, nice presentation of work] | ||
| Line 75: | Line 144: | ||
[https://www.nature.com/articles/s43588-022-00306-0 Turing patterns, 70 years later] | [https://www.nature.com/articles/s43588-022-00306-0 Turing patterns, 70 years later] | ||
[https://github.com/EmbarkStudios/kajiya/blob/main/docs/gi-overview.md Interesting Diagrams of GI and Rendering Calculations] | |||
[https://docs.omniverse.nvidia.com/con_connect/con_connect/houdini.html#quick-start-video Nvidia Omniverse] | [https://docs.omniverse.nvidia.com/con_connect/con_connect/houdini.html#quick-start-video Nvidia Omniverse] | ||
[https://www.mrsswainsartclass.com/uploads/2/5/4/1/25417466/6-1_-_visual_elements_compresspdf.pdf Visual Elements Excercises] | |||
[http://www.complexitygraphics.com/BIO-PATTERNS BIO-PATTERNS] | |||
[https://www.katerinaperez.com/articles/jewellery-nfts-next-phygital-frontier-tiffany-bulgari-entering-metaverse jewellery-nfts-next-phygital-frontier] | |||
[https://web.ist.utl.pt/~antonio.menezes.leitao/Docs/Books/BookJulia/index.html Programming for Architecture] | |||
[[File:Fd4otIkXoAAiZlu.png | 960px]] | |||
[https://plainmagazine.com/digital-artworks-vladislav-solovjov-chemistry/ digital-artworks-vladislav-solovjov-chemistry] | |||
=== ð¦ Twitter ð¬ === | === ð¦ Twitter ð¬ === | ||
| Line 96: | Line 178: | ||
[https://twitter.com/panoplycreative/status/1560661862982754304 Vor ~ A Panoply Curiosity] | [https://twitter.com/panoplycreative/status/1560661862982754304 Vor ~ A Panoply Curiosity] | ||
[[File:9683343893.gif | 900px]] | |||
[https://twitter.com/nandocosta_art/status/1564668045116809219 Google Design experiments inspired by Material Design][https://twitter.com/nandocosta_art check out nandocosta_art too!] | |||
[https://www.stashmedia.tv/nando-costa-and-someform-explore-material-design-for-google/ more project info here] | |||
=== â === | === â === | ||
| Line 102: | Line 189: | ||
[https://www.patrik-huebner.com/branding-with-data-generative-design-for-progressive-thinkers-in-the-creative-industries/ patrik huebner] | [https://www.patrik-huebner.com/branding-with-data-generative-design-for-progressive-thinkers-in-the-creative-industries/ patrik huebner] | ||
<youtube>J5CSS_HJ0IE</youtube> | |||
== â¡ == | <youtube>uU0GrcpuvY0</youtube> | ||
 | |||
=== Tips & .hips ð¡ === | |||
 | |||
=== â¡ === | |||
<youtube>2eZZ_nSuSwk</youtube> | <youtube>2eZZ_nSuSwk</youtube> | ||
Look at this [https://www.sidefx.com/docs/houdini/nodes/sop/rbddeformingtoanimated.html node] for an example of compile and invoke. | |||
[https://www.youtube.com/watch?v=oIcYOhVaW2k&list=PLXNFA1EysfYkvn1WvoCgwFXBbK7tGpAEV SIGGRAPH HIVE 2022] | [https://www.youtube.com/watch?v=oIcYOhVaW2k&list=PLXNFA1EysfYkvn1WvoCgwFXBbK7tGpAEV SIGGRAPH HIVE 2022] | ||
== ⢠Community Showcase == | === ⢠Community Showcase === | ||
== | === ð Featured Posts === | ||
[https://forums.odforce.net/topic/51066-sharp-spikes-growth-effect/?do=findComment&comment=231779 sharp-spikes-growth-effect] | [https://forums.odforce.net/topic/51066-sharp-spikes-growth-effect/?do=findComment&comment=231779 sharp-spikes-growth-effect] | ||
== .wav | [https://forums.odforce.net/topic/49522-tutorial-hip-library/?do=findComment&comment=232085 prim intrinsic manipulation] | ||
 | |||
=== .wav ð½ð§ === | |||
<span style="font-size:288%"> | <span style="font-size:288%"> | ||
[https://soundcloud.com/gideon_dj_official/croydon-to-new-york âª] | [https://soundcloud.com/gideon_dj_official/croydon-to-new-york âª] | ||
| Line 136: | Line 232: | ||
[https://soundcloud.com/user-62184333/patrick-forge-150822 âª] | [https://soundcloud.com/user-62184333/patrick-forge-150822 âª] | ||
[https://soundcloud.com/safra-sound/safra-death-on-the-balcony âª] | [https://soundcloud.com/safra-sound/safra-death-on-the-balcony âª] | ||
[https://soundcloud.com/weareunitedidentities/nts-united-identities-w-carista-deborah-x-june-7-2022 âª] | |||
</span> | </span> | ||
Latest revision as of 21:52, 1 November 2022
Lexture â ï¸
Test enclosed alphanumerics ð«¡
Less Than Three
< 3
â
â OnlyNaNsâ
Featured Projects ð¥
ð Houdinis ê©
 5G風æ´ï¼Honor X10 online launch product video
5G風æ´ï¼Honor X10 online launch product video
P50-POCKET-PREMIUM-EDITION-IRIS-VAN-HERPEN
Moving Tree Generator with KineFX vol.1 Creation of trees and KineFX
https://www.behance.net/gallery/147487925/AZALEIA
a concept trailer for NZMOBILE
https://www.behance.net/gallery/143094225/Dell-Thunderbolt-Dock
https://www.behance.net/gallery/124789527/Growth-Connection
https://www.behance.net/gallery/141041717/Digital-Infection
Reading ð Headlines ð°
Academy Software Foundation Launches Digital Production Example Library as Newest Project to House Production-Grade Content DPEL Links to Open Source Assets
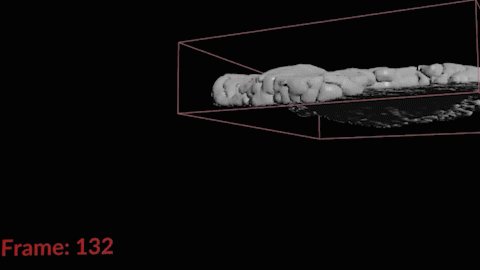
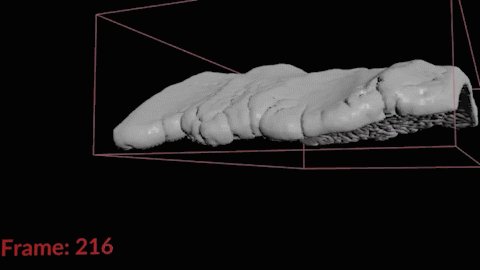
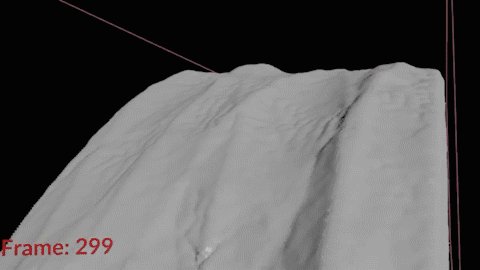
Example of using VDB clouds for layout and scene building
http://blog.rabidgremlin.com/tags/l-systems L Systems/
color arrangement in generative art
Autodesk plans to open source RV
computational creativity archive
Eiger Agency represents Amos Fricke, nice presentation of work
How capitalism took hold of graphic design, and how to escape from it
Computer Graphics-Computer Art by Herbert Franke.
Turing patterns, 70 years later
Interesting Diagrams of GI and Rendering Calculations
jewellery-nfts-next-phygital-frontier
digital-artworks-vladislav-solovjov-chemistry
ð¦ Twitter ð¬
Illustration Style Micro Organism
view of storms building over Puerto Rico
 Google Design experiments inspired by Material Designcheck out nandocosta_art too!
Google Design experiments inspired by Material Designcheck out nandocosta_art too!
â
Tips & .hips ð¡
â¡
Look at this node for an example of compile and invoke.
⢠Community Showcase
ð Featured Posts
.wav ð½ð§
⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠⪠âª