Difference between revisions of "Live 2022.09.16"
Views
Actions
Namespaces
Variants
Tools
 |
|||
| (24 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
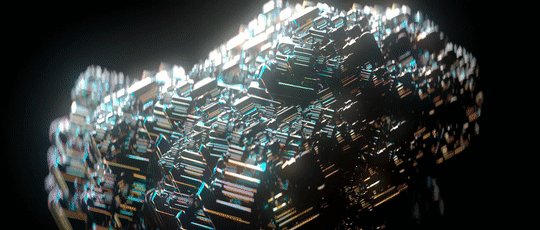
Bismuth [ | = Iridescent Bismuth = | ||
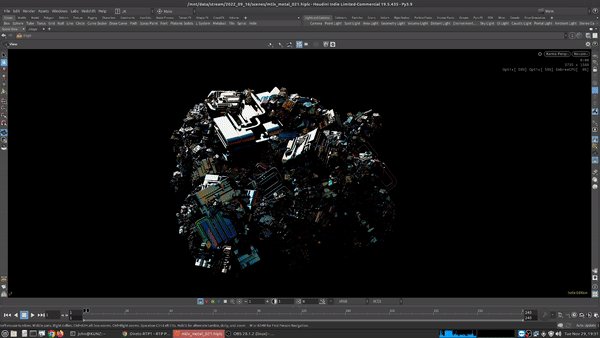
[https://en.wikipedia.org/wiki/ | [[File:content_thumbnail_2022_09_16.jpg | 960px]] | ||
== Introduction == | |||
Bismuth Crystals are a really interesting area to study. The [https://en.wikipedia.org/wiki/Bismuth hopper crystal forms] and [https://en.wikipedia.org/wiki/Iridescence iridescent colors] are very nice to look at and create an almost alien or psychedelic feeling. | |||
Similar phenomenons can be observed in [https://en.wikipedia.org/wiki/Tempering_%28metallurgy%29 metallurgy], [https://en.wikipedia.org/wiki/Patterns_in_nature#Tessellations patterns in nature], and [https://www.sciencealert.com/we-now-know-why-natural-selection-may-favor-iridescence-in-some-animals some animals in nature]. | |||
https:// | == Stream Summary == | ||
The [https://autodesk.github.io/standard-surface/#closures/metal Standard Surface] model implemented in Karma and MaterialX has a thin film model for metallic reflections, which can create these rainbow-like iridescence effects. | |||
I wanted to try out the thin film model and initially test it on a shaderball to get a sense of how the settings and parameters work. | |||
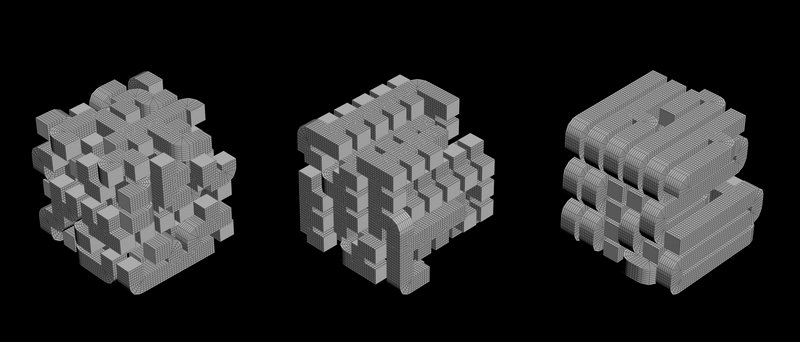
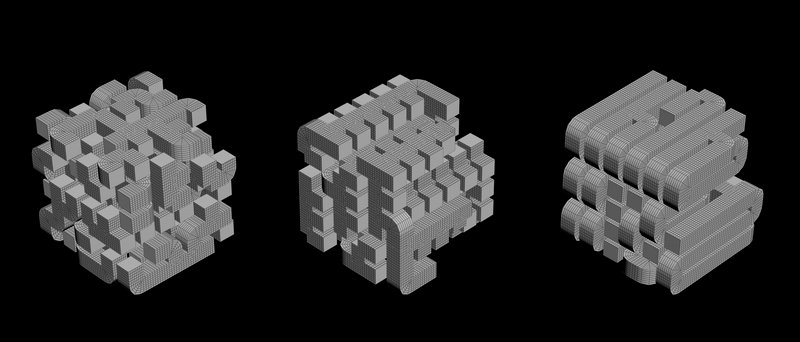
After experimenting with the shader, I procedurally model a simple maze-like geometric form using the path finding node in Houdini. This form is then instanced to a point cloud to create the repetitive fractal-like form, similar to Bismuth crystals. | |||
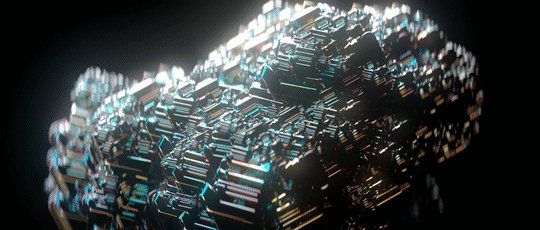
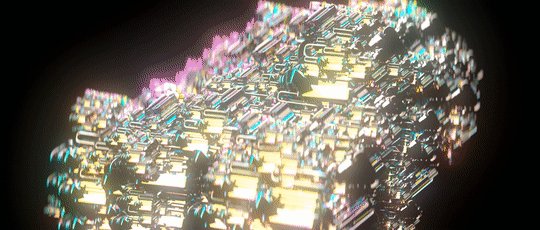
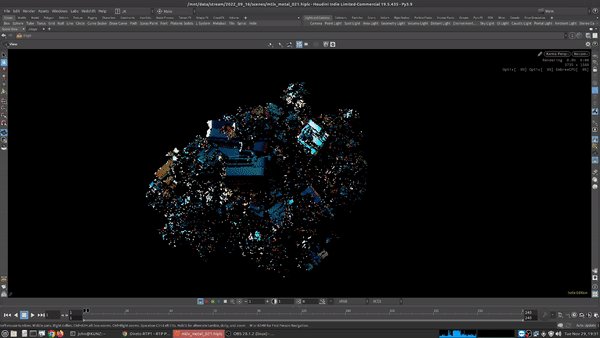
Below is the final render with some animation applied to the geometry as well as the lights ⤵ | |||
[[File:2022_09_16_mtlx_metal_spin.gif | 960px]] | |||
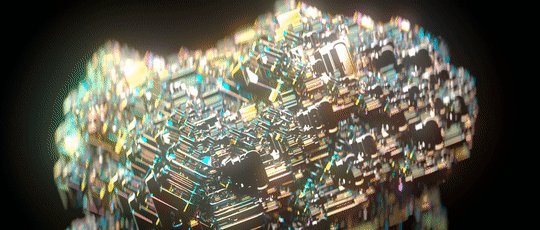
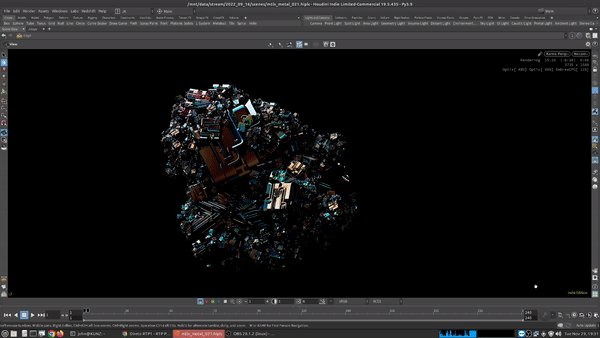
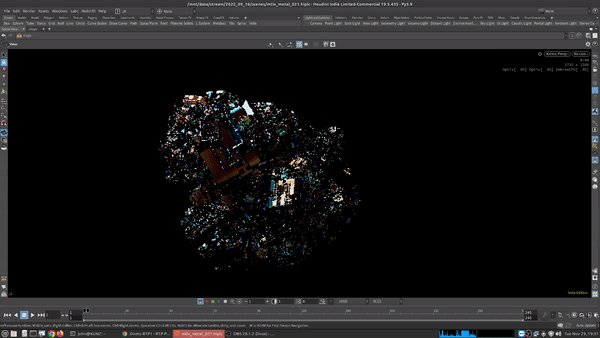
Karma viewport example tumbling around the scene ⤵ | |||
[[File:2022_09_16_viewport_karma.gif | 960px]] | |||
== References == | == References == | ||
| Line 18: | Line 32: | ||
</gallery> | </gallery> | ||
<gallery mode="packed"> | |||
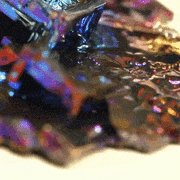
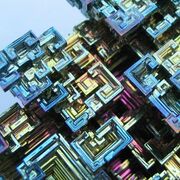
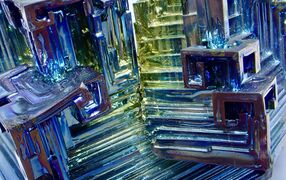
File:2022_09_16_Bismuth-crystal-1.jpeg | |||
File:8059147.jpeg | |||
File:ffc2f761fd8c9ed38faf004a8308a0b8.jpeg | |||
File:29f0eaec2754d2d70c20446f67e0b61e.jpeg | |||
File:100177_1578067750.jpeg | |||
</gallery> | |||
I also suggest taking a look at [https://www.brunomilitelli.com/portfolio/bismuto Bruno Militelli's Bismuth photographs] | |||
[ | |||
You can also [https://sketchfab.com/3d-models/bismuth-e95f85960c5344d2857ef948ad103e20 find some 3d models of Bismuth on Sketchfab] which can be downloaded and imported into Houdini to test shaders on. | |||
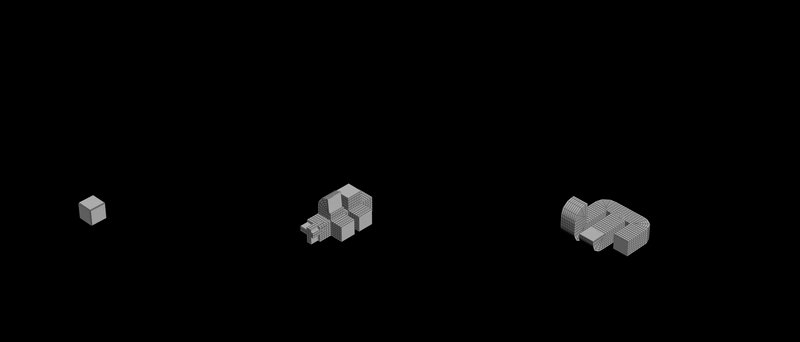
== Modeling with Find Shortest Path == | |||
[[File:2022_09_16_find_shortes_path_examples.gif | 960px]] | |||
The [https://www.sidefx.com/docs/houdini/nodes/sop/findshortestpath.html Find Shortest Path node] can be used not only for finding the shortest path between two points, but can be used to create complex, interesting path networks. | |||
This file contains the example animation above, and shows a few different ways the node can be used: [[:File:2022_09_16_find_shortest_path_examples.hiplc | 2022_09_16_find_shortest_path_examples.hiplc]] | |||
 | |||
[[:File: | |||
= Video On Demand = | |||
<embedvideo service="youtube" dimensions="960x540" urlargs="modestbranding=1&showinfo=0">https://youtu.be/a24fOktLkhU</embedvideo> | |||
* 0:00:00 introduction | |||
 | * 0:01:00 MaterialX shaderball | ||
* 0:04:50 creating MaterialX shader | |||
 | * 0:05:40 adding a dome light | ||
* 0:08:40 loading a .mtlx example shader | |||
* 0:10:00 graphing the .mtlx shader | |||
 | * 0:12:40 examine the .mtlx file text | ||
* 0:21:00 adjusting thin film thickness and for | |||
* 0:32:30 using noise to drive thin film | |||
 | * 0:37:00 using facing ratio to drive thin film | ||
 | * 0:40:00 procedural modeling in SOPs | ||
 | * 0:41:00 find shortest path | ||
* 0:48:00 sweeping a custom font profile | |||
* 0:53:40 applying our shader | |||
* 0:58:00 duplicating and instancing | |||
* 0:59:00 adding camera and area lights | |||
* 1:04:40 extending the instancing workflow | |||
* 1:06:50 sphere packing with vdbtospheres SOP | |||
* 1:15:00 rendering | |||
* 1:20:00 adjusting lights for better highlights | |||
* 1:28:00 adding depth of field | |||
* 1:44:00 adding physical lens shader | |||
* 1:56:00 final render | |||
* 1:59:00 wrapping up | |||
= Scene File = | |||
[[:File:2022_09_16_mtlx_bismuth_metals.hiplc | 2022_09_16_mtlx_bismuth_metals.hiplc]] | |||
Latest revision as of 11:20, 2 December 2022
Iridescent Bismuth
Introduction
Bismuth Crystals are a really interesting area to study. The hopper crystal forms and iridescent colors are very nice to look at and create an almost alien or psychedelic feeling.
Similar phenomenons can be observed in metallurgy, patterns in nature, and some animals in nature.
Stream Summary
The Standard Surface model implemented in Karma and MaterialX has a thin film model for metallic reflections, which can create these rainbow-like iridescence effects.
I wanted to try out the thin film model and initially test it on a shaderball to get a sense of how the settings and parameters work.
After experimenting with the shader, I procedurally model a simple maze-like geometric form using the path finding node in Houdini. This form is then instanced to a point cloud to create the repetitive fractal-like form, similar to Bismuth crystals.
Below is the final render with some animation applied to the geometry as well as the lights ⤵
Karma viewport example tumbling around the scene ⤵
References
I also suggest taking a look at Bruno Militelli's Bismuth photographs
You can also find some 3d models of Bismuth on Sketchfab which can be downloaded and imported into Houdini to test shaders on.
Modeling with Find Shortest Path
The Find Shortest Path node can be used not only for finding the shortest path between two points, but can be used to create complex, interesting path networks.
This file contains the example animation above, and shows a few different ways the node can be used: 2022_09_16_find_shortest_path_examples.hiplc
Video On Demand
- 0:00:00 introduction
- 0:01:00 MaterialX shaderball
- 0:04:50 creating MaterialX shader
- 0:05:40 adding a dome light
- 0:08:40 loading a .mtlx example shader
- 0:10:00 graphing the .mtlx shader
- 0:12:40 examine the .mtlx file text
- 0:21:00 adjusting thin film thickness and for
- 0:32:30 using noise to drive thin film
- 0:37:00 using facing ratio to drive thin film
- 0:40:00 procedural modeling in SOPs
- 0:41:00 find shortest path
- 0:48:00 sweeping a custom font profile
- 0:53:40 applying our shader
- 0:58:00 duplicating and instancing
- 0:59:00 adding camera and area lights
- 1:04:40 extending the instancing workflow
- 1:06:50 sphere packing with vdbtospheres SOP
- 1:15:00 rendering
- 1:20:00 adjusting lights for better highlights
- 1:28:00 adding depth of field
- 1:44:00 adding physical lens shader
- 1:56:00 final render
- 1:59:00 wrapping up